Informática Aplicada a las Ciencias Sociales.
Prácticas Bases de Datos, Openoffice Base
Capítulo 7. Formularios básicos
En esta unidad, en primer lugar vamos a ver qué es un formulario y para qué se utiliza.
En el segundo punto veremos el entorno de creación de formularios.
Por último, veremos cómo crear un formulario básico.
1. Formularios
Los formularios son un tipo de objeto que van a permitir la introducción de datos en las tablas de una forma más sencilla y más limpia. En vez de introducir los datos directamente sobre la tabla, los datos se introducen en la tabla a través de los formularios.
En una base de datos se puede crear más de un formulario basado en una misma tabla. Un formulario puede tomar varios campos de una tabla o todos; incluso puede tomar campos de diferentes tablas o consultas.
Las tablas almacenan la información, los formularios se encargan de recogerla. Las tablas deben estar cerradas para que las tablas puedan incluir los datos de los formularios. Al cerrar o guardar los formularios, las tablas se actualizan. Todos estos conceptos los trataremos en las siguientes secciones.
2. Entorno de creación de un formulario
Para crear un formulario nos vamos a encontrar dos posibilidades dentro del apartado de tareas disponibles en la sección formularios de OOo Base (Figura 7.1):
- Creación de formularios en vista Diseño: seleccionando esta opción se puede crear un formulario totalmente personalizado.
- Usar el asistente para crear formulario: crea automáticamente un formulario con los campos que el usuario seleccione. Con este asistente se pueden crear formularios de formatos muy distintos.
Figura 7.1. Sección de formularios en OOo Base
Nosotros vamos a crear formularios en la vista Diseño porque nos permite configurarlos con más detalles. Para ello nos vamos a la sección “Tareas” dentro de formularios y pulsamos sobre “Crear formulario en vista Diseño…”. Nos aparece entonces la ventana de diseño de formularios (ver Figura 7.2).
Figura 7.2. Ventana de creación de fomularios
Antes de empezar a diseñar nuestro formulario necesitamos conocer los distintos tipos de controles de que vamos a disponer y para qué sirven.
2.1 Controles de formularios
Toda la información de un formulario está contenida en los controles. Los controles son objetos de un formulario que muestran datos, realizan acciones o decoran el formulario.
Los controles pueden ser dependientes, independientes o calculados:
- Control dependiente: está unido a un campo de una tabla o consulta. Los controles dependientes se utilizan para mostrar, introducir y actualizar valores de los campos de la base de datos.
- Control independiente: no tiene un origen en una tabla o consulta. Los controles independientes se pueden utilizar para mostrar información, líneas, rectángulos e imágenes, independientemente de que estos existan en la tabla creada de antemano.
- Control calculado: el origen de los datos es una expresión, no un campo. Una expresión es una combinación de operadores (=,+,-,* y /), nombres de controles, nombres de campos, funciones que devuelven un solo valor y valores constantes. La expresión puede incluir datos de un campo de la tabla o consulta del formulario o datos de otro control del formulario.
Los distintos campos de control se encuentran repartidos en las dos barras de herramientas que aparecen resaltadas en la Figura 7.2; por un lado, la barra “Diseño de Formularios” y, por otro, la barra “Campos de control de formulario”. Si esta última barra no nos apareciera por cualquier motivo, se puede acceder a ella a través del menú “Ver”, eligiendo la opción “Barra de Herramientas” y activando la casilla “Campos de control de formulario”.
Antes de conocer los controles más importantes de ambas barras es recomendable, para hacer más comodo el diseño de formularios, incrustar la barra “Campo de Control…” con el resto de barras de herramientas; para ello, basta con hacer doble clic con el ratón sobre la cabecera de esta barra y la ventana de diseño de formularios nos quedará como aparece en la Figura 7.3.
Figura 7.3. Barra “Campos de control de formularios” incrustada
En esta última barra, por defecto, no aparecen todos los controles disponibles; si queremos que aparezcan todos, debemos pulsar el icono que abre la barra de herramientas “Más campos de control” (ver Figura 7.3) y nuestra ventana de trabajo debería quedar como la que aparece en la Figura 7.4.
Figura 7.4. Ventana de edición de formularios con todas las barras de herramientas necesarias
Los campos de control más importantes son los siguientes:
 Modo Diseño: activa y desactiva el modo Diseño. Nos permite alternar entre el modo de Usuario (introducción de datos a través de los campos) y el modo Diseño (edición de los campos de control).
Modo Diseño: activa y desactiva el modo Diseño. Nos permite alternar entre el modo de Usuario (introducción de datos a través de los campos) y el modo Diseño (edición de los campos de control).
 Navegador de formulario: muestra todos los formularios y subformularios del documento actual con sus respectivos campos de control.
Navegador de formulario: muestra todos los formularios y subformularios del documento actual con sus respectivos campos de control.
 Campo formateado: es un cuadro de texto en el que se define el formato de las entradas y salidas, así como los valores limitadores que las afectan.
Campo formateado: es un cuadro de texto en el que se define el formato de las entradas y salidas, así como los valores limitadores que las afectan.
 Campo de visualización de texto: sirven para mostrar texto predefinido. También se le conoce como campo etiqueta.
Campo de visualización de texto: sirven para mostrar texto predefinido. También se le conoce como campo etiqueta.
 Asistente: especifica si se debe o no activar el asistente al insertar un campo de control nuevo. Estos asistentes ayudan a introducir las propiedades de los cuadros de listas, los campos de control de tablas y otros campos de control.
Asistente: especifica si se debe o no activar el asistente al insertar un campo de control nuevo. Estos asistentes ayudan a introducir las propiedades de los cuadros de listas, los campos de control de tablas y otros campos de control.
 Fuente de datos: enumera las tablas y consultas de la base de datos desde las que estamos creando el fomulario y permite ver su contenido en la barra de herramientas. Es muy útil para conocer cuáles van a ser las tablas en las que se insertarán los datos a través del formulario que vamos a crear.
Fuente de datos: enumera las tablas y consultas de la base de datos desde las que estamos creando el fomulario y permite ver su contenido en la barra de herramientas. Es muy útil para conocer cuáles van a ser las tablas en las que se insertarán los datos a través del formulario que vamos a crear.
3. Creación de un formulario básico.
El primer fomulario que vamos a crear en vista Diseño es uno para la tabla Interpretes que nos va a permitir introducir los intérpretes de una película.
Lo primero que vamos a hacer dentro de la ventana de edición de formularios (Figura 7.4) es indicar cómo se va a llamar el formulario y con qué tabla va a estar conectado. Para ello, pulsamos sobre el icono “Navegador de formulario” y hacemos clic con el botón derecho sobre el campo “Formulario”, elegimos la opción “Nuevo” y, dentro de ésta, “Formulario” (ver Figura 7.5).
Figura 7.5. Creación de nuevo formulario
Por defecto, al nuevo formulario lo llama Standard pero nosotros lo vamos a renombrar como Form_Interpretes (Figura 7.6).
Figura 7.6 Creación de Form_Interpretes
Para indicar que el formulario va a estar conectado con la tabla Interpretes hacemos clic con el botón derecho del ratón en el navegador de formulario sobre Form_Interpretes y elegimos “Propiedades” (Figura 7.7).
Figura 7.7. Elección de propiedades del formulario creado
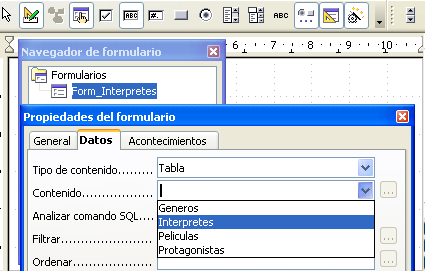
En el cuadro resultante, vamos a la ficha “Datos”, y seleccionamos dentro “Contenido”. Abrimos el menú desplegable y seleccionamos la tabla sobre la que vamos a contruir el formulario, en nuestro caso Interpretes (Figura 7.8).
Figura 7.8. Eleccion de tabla Interpretes
Cerramos las ventanas “Propiedades del formulario” y “Navegador de formulario” y, antes de continuar, guardamos el formulario pulsando en la pestaña “Archivo” y dentro “Guardar”, y también aquí le nombramos como Form_Interpretes (Figura 7.9).
Figura 7.9. Guardado de Form_Interpretes
Ahora ya podemos continuar con la creación del formulario. En primer lugar, vamos a crear un campo de texto. Para ello, seleccionamos “Campo de texto” de entre todos los controles disponibles. Veremos que el cursor cambia de forma, y es cuando podemos insertar dicho campo. Llevamos el cursor a la posición de la zona de trabajo y lo arrastramos hasta que el campo de texto alcance el tamaño deseado (ver Figura 7.10).
Figura 7.10. Inclusión de un campo de texto
Ahora tenemos que dar unas propiedades al campo de texto y asignarle la tabla en la que se insertarán los datos introducidos desde este formulario. Seleccionamos dicho cuadro con el botón derecho y nos sale un cuadro emergente, y dentro de él escogemos “Campo de Control” (ver Figura 7.11).
Figura 7.11. Propiedades del campo de control
En el cuadro resultante, vamos a la ficha “Datos”, y seleccionamos dentro de “Campo de datos” el nombre del campo al cual se va a enlazar, en este caso, al campo Id_Interprete (ver Figura 7.12).
Figura 7.12. Propiedad “Campo de Datos”
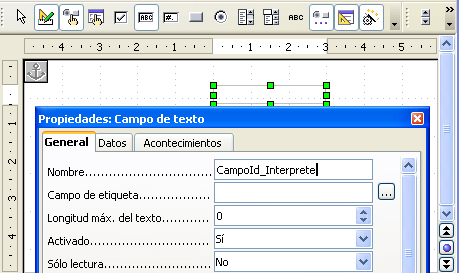
Dentro de esta misma ventana de propiedades del campo, nos vamos a la ficha “General” al campo “Nombre” y escribimos CampoId_Interprete (Figura 7.13). Una buena práctica es dar un nombre significativo a cada campo que creemos, sobre todo cuando tengamos formularios con muchos campos. Así, podremos distinguir bien cada campo dentro de la ventana “Navegador de Formularios”.
Figura 7.13. Indicación de nombre del campo
Delante del campo de texto creado vamos a poner un “Campo etiqueta” (ver Figura 7.14) para que cualquier usuario que utilice el formulario conozca lo que debe introducir.
Figura 7.14. Inclusión de campo etiqueta
Si hacemos doble clic sobre la etiqueta aparecerá una ventana (ver Figura 7.15) donde podremos indicar las diferentes propiedades de la etiqueta (nombre que aparecerá en la etiqueta, color de fondo, tipo de letra, tamaño, color,…). El formato de los formularios puede tener más colorido y distintas fuentes de texto pero el conocer y cambiar los distintos formatos entra dentro de los contenidos del curso de OOo Writer y no de éste por lo que se remite al alumno a dicho curso para aprender más sobre este tema.
Figura 7.15. Propiedades del Campo de Etiqueta
Dentro de estas propiedades vemos que hay algunas que nos abren una nueva ventana como, por ejemplo, la propiedad “Fuente” (Ver Figura 7.16) donde podemos variar el tamaño y el tipo de la fuente del texto.
Figura 7.16. Propiedad Fuente del Campo de etiqueta
Una vez que hemos cambiado las propiedades de la etiqueta, nuestro formulario debería parecerse al de la figura 7.17.
Figura 7.17. Formulario tras cambio de propiedades de etiqueta
Si repetimos los pasos realizados para el resto de los campos de la tabla Interpretes podríamos obtener un formulario parecido al de la Figura 7.18.
Figura 7.18. Formulario Form_Interpretes con todos los campos incluidos
Si salvamos los cambios realizados y cerramos la ventana de edición de formularios, en la ventana de objetos ya debe aparecer el formulario que acabamos de crear (Figura 7.19).
Figura 7.19. Ventana de objetos con nuevo formulario
Si queremos realizar algún cambio en el formato del formulario, pulsamos sobre el formulario con el botón derecho del ratón y elegimos la opción "Editar" (Figura 7.20).
Figura 7.20. Editar formulario creado
En cambio, si lo que queremos es ejecutar el formulario para empezar a insertar datos (ver Figura 7.21) hacemos doble clic sobre él .
Figura 7.21. Ver e insertar datos en formulario
Para movernos entre los diferentes registros y realizar distintas operaciones sobre ellos, usaremos la barra “Navegación de Formularios” que nos aparece en la parte inferior (Figura 7.21) en la que destacan los siguientes elementos:
 búsqueda de registros
búsqueda de registros desplazamiento entre registros
desplazamiento entre registros inserción de nuevo registro
inserción de nuevo registro guardar cambios registro
guardar cambios registro deshacer entrada de datos
deshacer entrada de datos eliminación del registro actual.
eliminación del registro actual.
4. Ejercicios propuestos
1.Crear el formulario Form_Interpretes.
Fuente: Tutorial de OpenOffice.org Base
Autor: Álvaro E. Prieto Ramos. Universidad de Extremadura
Bajo licencia de Creative Commons.



Búsquedas