Gráficos
Un gráfico suele representar algo abstracto: una función matemática, una nube de puntos, un plano, un tipo de empresa por su logotipo, el póster anunciador de un festival, una tarjeta de visita, etc.
Tipos de Gráficos
Los gráficos se crean mediante programas informáticos diseñados para ello. Pueden distinguirse dos tipos de gráficos: rasterizados y vectoriales.
Gráficos Rasterizados
Un gráfico rasterizado, también conocido como mapa de bits o bitmap, representan la imagen mediante un conjunto de valores dispuestos en filas y columnas. Es decir, almacenan una matriz o rejilla rectangular de puntos (llamados píxeles) donde cada uno tiene asociado un valor numérico. El número máximo de colores distintos que puede almacenar se llama profundidad del gráfico.
Gráficos Vectoriales
Un gráfico vectorial está formado por objetos geométricos independientes (polígonos, arcos, curvas Bézier, …) y donde cada uno de ellos está definido por sus atributos matemáticos intrínsecos (centros, radios, longitudes, etc) y por una serie de atributos estéticos (grosor, colores, etc).
Estos gráficos se representan por medio de objetos geométricos que están controlados por cálculos y fórmulas matemáticas a partir del conjunto de parámetros que definen dichos objetos. Estos dibujos no se muestran punto a punto sino a partir del trazado que determinan esos cálculos. Por ejemplo, para dibujar un círculo sólo se necesita conocer las coordenadas de su centro y la longitud de su radio; es decir, un círculo viene dado por un vector. En realidad, todos los objetos geométricos están definidos por vectores, de ahí que a este tipo de gráficos también se denominen vectoriales. Se almacenan mediante una lista de los vectores que definen los objetos junto con una serie de parámetros que especifican su apariencia (color, grosor, etc). Gracias a este tipo de representación, la calidad de estos gráficos es siempre la misma independientemente de su tamaño.
Algunos de las figuras geométricas básicas son: líneas, polígonos, rectángulos, círculos, elipses, arcos, estrellas, espirales y esplines.
Formatos Gráficos
Aunque sólo existan básicamente dos tipos de gráficos, bitmaps y vectoriales, estos pueden almacenarse en disco de distinta forma según para lo que se desee emplear el gráfico. No es lo mismo generar un gráfico que permita la escalabilidad para generar grandes carteles que para ponerlo en la web donde debe cargarse rápidamente. Existen formatos libres y otros con patentes, algunos son formatos bien conocidos y otros son muy específicos para aplicaciones concretas.
La siguiente tabla le muestra los formatos conocidos.
Iconos
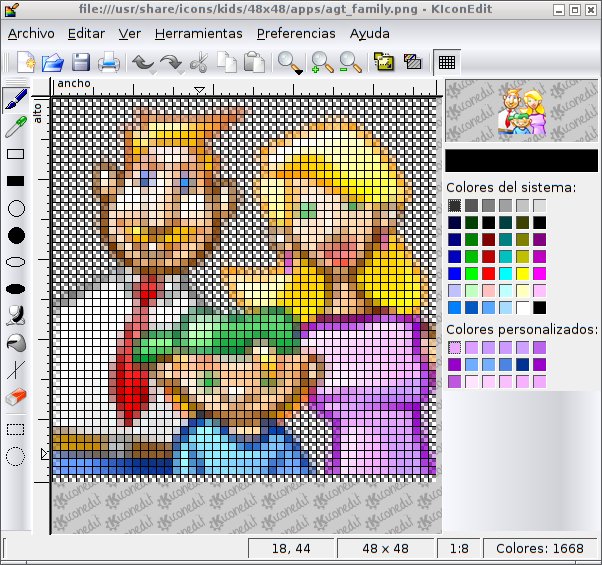
 Los iconos del ordenador, esos pequeños gráficos que se muestran en el menú de inicio, en la barra de herramientas de cualquier aplicación o en el propio escritorio son típicos gráficos rasterizados. Los iconos se pueden crear con aplicaciones como la que muestra la captura de pantalla de la derecha, kiconedit, donde se muestra claramente los píxeles que componen el gráfico. En este tipo de utilidades el usuario indica el ancho y alto del gráfico para ir pintando cada punto según el color deseado de una paleta de colores.
Los iconos del ordenador, esos pequeños gráficos que se muestran en el menú de inicio, en la barra de herramientas de cualquier aplicación o en el propio escritorio son típicos gráficos rasterizados. Los iconos se pueden crear con aplicaciones como la que muestra la captura de pantalla de la derecha, kiconedit, donde se muestra claramente los píxeles que componen el gráfico. En este tipo de utilidades el usuario indica el ancho y alto del gráfico para ir pintando cada punto según el color deseado de una paleta de colores.
Funciones y Datos
Es muy posible que requiera de alguna utilidad que le permita representar rápidamente una función o un conjunto de datos. Cualquier programa de matemáticas (simbólica, cálculo o estadístico) le puede ayudar para tal propósito. Sin embargo, hay programas de línea de comandos orientados principalmente a este propósito y que le permite generar este tipo de gráficos de una forma muy rápida y sencilla como es el caso de gnuplot.
Lea GNUPLOT 4.0 - A Brief Manual and Tutorial (10 minutos copia local) para conocer un poco más gnuplot. Si deseara incluir un gráfico realizado por gnuplot en sus documentos sólo debe incluir los siguientes comandos antes de generarlo:
gnuplot> set terminal xxxx gnuplot> set output "yyyy.ext"
yyyy.ext es el nombre del fichero de salida, donde se almacenará el gráfico. Deberá poner una extensión apropiada al formato de salida, que viene indicado por xxxx. Algunos formatos destacados que puede especificar son:
-
Para ser incluidos con LaTeX: eepic, epslatex, latex, postscript, pslatex, pstex, pstricks.
-
Para generar un gráfico rasterizado: gif, jpeg.
-
Para generar un gráfico vectorial: svg, fig (formato propio de xfig)
Así, para generar un fichero con código LaTeX deberá teclear
gnuplot> set terminal latex gnuplot> set output "migrafico.tex"
y para un gráfico vectorial
gnuplot> set terminal svg gnuplot> set output "migrafico.svg"
También dispone de interfaces gráficas para su manejo pero recuerde que no siempre muestran todas las opciones. Una que viene por defecto en los sistemas GNU/Linux-Debian es Qgfe. También encontrará interfaces para esta aplicación en Octave y Maxima.
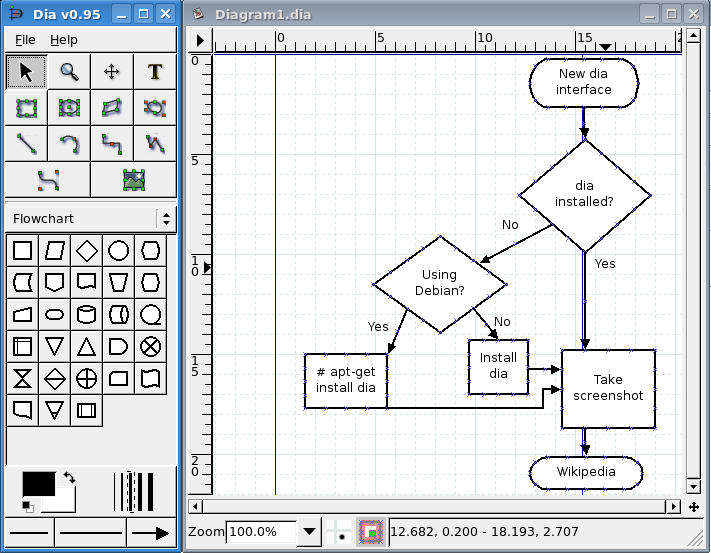
Diagramas
Los diagramas son un tipo de gráfico que representa distintos tipos de información: el comportamiento de un circuito eléctrico, relaciones entre las distintas componentes de un sistema, representar tiempo de dedicación una tarea y su relación con otros periodos, diagrama de flujo para representar un algoritmo, diagramas para representar la estructura, comportamiento o interacciones del modelado, etc
Una de las herramientas más simples para representar cualquier tipo de diagrama que conste de cajas y arcos es Dia. Tiene objetos (cajas) diseñados expresamente para dibujar diagramas de relaciones, diagramas UML, de flujo, redes, tec. Permite exportar a formatos conocidos como EPS, SVG, XFIG, WMF y PNG. Vea este vídeo (1:41 minutos) para hacerse una idea de qué puede hacer con Dia.
Otros tipos de Gráficos
Es posible que requiera de gráficos más complicados para representar sus datos. Sin duda el Chart Chooser graphic de Andrew Abela (copia local) le ayudará a seleccionar la representación más acertada. No es difícil encontrar software que le facilite la inclusión de estos gráficos en sus documentos como son las hojas de cálculo o la herramienta on-line Chart Chooser de la empresa Juice Analitytics.
En otras ocasiones puede necesitar un gráfico para representar otro tipo de información, no proveniente sólo de datos. Use The Periodic Table of Visualization Methods, alojado en la web del proyecto Swiss Visual Literacy para determinar la representación más acertada.
Diseño gráfico
El diseño gráfico no significa hacer un dibujo, una imagen o retocar una fotografía. Se trata de utilizar distintos recursos gráficos para proyectar un mensaje. Requiere de imaginación, experiencia, buen gusto, arte y conocimiento a de las formas de una composición, elementos básicos de comunicación, estilos y tendencias, fotomecánica e impresión, etc …
Son muchos los aspectos que abarca el diseño gráfico y también el tipos de herramientas que se necesitan. Por ejemplo
-
Edición gráfica: Consiste en la manipulación de gráficos 2D y 3D con gráficos rasterizados y vectoriales. En este apartado podemos mencionar software como Inkscape, Xara Xtreme, OpenOffice-Draw, The Gimp, Kitra, Blender y K-3D.
-
Edición de fuentes. El más destacado en software libre es FontForge.
-
Maquetación y publicación. Scribus y Passepartout son herramientas muy competitivas con el software propietario.
-
Animación 2D y 3D. Synfig y Studio K-Toon son herramientas creadas por diseñadores para diseñadores.
-
Creación de páginas web. Editores como Nvu o Quanta+ permite crear portales desde cero con la ayuda de herramientas como MTASC, KToon y Gimpo para la inclusión de gráficos y animaciones.
Dese cuenta de que el diseño gráfico es muchísimo más que el tratamiento de gráficos y que dentro de este contexto se habla de edición gráfica (o de gráficos). Este juego de palabras suele producir confusión. Mientras que el diseño gráfico recurre a todos los recursos multimedia que considere necesarios para transmitir una idea, un recurso multimedia puede tener un propósito bien distinto: desde la creación de una interface interactiva para un DVD hasta el desarrollo de materiales educativos on-line. Asi, en el contexto de “la multimedia”, procure no utilizar la palabra diseño salvo que sea eso lo que realmente esté haciendo.
Herramientas Destacadas para la Creación y Edición de Gráficos
Inkscape
En su página web puede leerse:
“Inkscape es un editor de gráficos vectoriales de código abierto, con capacidades similares a Illustrator, Freehand, CorelDraw o Xara X, usando el estándar de la W3C: el formato de archivo Scalable Vector Graphics (SVG). Las características soportadas incluyen: formas, trazos, texto, marcadores, clones, mezclas de canales alfa, transformaciones, gradientes, patrones y agrupamientos. Inkscape también soporta meta-datos Creative Commons, edición de nodos, capas, operaciones complejas con trazos, vectorización de archivos gráficos, texto en trazos, alineación de textos, edición de XML directo y mucho más. Puede importar formatos como Postscript, EPS, JPEG, PNG, y TIFF y exporta PNG asi como muchos formatos basados en vectores.”
En 1999 surgió una herramienta, llamada Sodipodi, desarrollada por la comunidad del software libre. En el 2003 surgió una bifurcación (fork) del proyecto, impulsado por desarrolladores de Sodipodi, para crear una herramienta llamada Inkscape y que si bien se basaba en Sodipodi sufrió importantes reformas tanto a nivel interno en el código de programación como en su apariencia externa (su interface). Hoy en día, Inkscape es un proyecto del Google Summer of code.
Para manejar básicamente esta herramienta necesita
-
conocer el entorno de trabajo de Inkscape (es, 9m45s), y
-
aprender a realizar Boolean Operations (en, 2m18s). Estas operaciones permiten construir nuevas figuras a partir del conjunto de figuras básicas mediante operaciones matemáticas de unión, diferencia, intersección, etc.
-
manejar el texto: Manual Text Kerning (en, 3m19s)
En ocasiones se dispone de gráficos rasterizados y conviene “vectorizarlos”. Como ejemplo vea Cómo vectorizar un plano con Inkscape.
Ejercicios
-
Utilice un programa de edición de iconos, p.e. kiconedit, para dibujar una pequeña esfera. Podrá utilizarla en sus documentos para crear listas no ordenadas.
-
Genere un fichero jpg con gnuplot de la representación gráfica de la función sen(x)/x.
-
Genere un fichero png con gnuplot que muestre la relación entre dos variables dadas por la tabla de datos:
| Datos | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| x | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| y | 0,84 | 0,91 | 0,14 | -0,76 | -0,96 | -0,28 | 0,66 | 0,99 | 0,41 | -0,54 |
-
Use Dia para construir un diagrama que represente una red de ordenadores formada por un ordenador central y tres terminales. Asigne un nombre a cada ordenador. Utilice la hoja de “Computadora Cisco”.
-
Visite cada uno de los elementos de la tabla periódica de métodos de visualización.
-
Abra Inkscape y seleccione la opción “Ayuda→Tutoriales”. Realice los tutoriales Básico, Formas y Avanzado.
Recursos
-
Lecturas
-
Formatos gráficos para la web (es).
-
Fundamentos del diseño gráfico (es).
-
-
Enlaces
-
Inkscape tutorials for the novice artist (Video tutoriales)